SNSやWebサイト制作などで必ず必要となってくるのが写真や画像素材などです。その素材をCanvaなどの画像加工ツールで作り保存したり添付ファイルなどにする際、ファイル形式を選択します。しかし、JPG、PNGなどファイル形式が多すぎてどれを選んだら最適なのか迷われていませんか?
また、これからWeb系の副業やお仕事に携わる方にとっては、適切なファイル形式を選択できないと後々困ることが出てきたりします。今回は、写真や画像のファイル形式について初心者の方にもわかりやすく、解説していきます。
・Webデザインに興味を持っていて画像ファイル形式の使い分けについて知りたい方
・Web系の副業やお仕事を始めるため、Canvaなど画像ツールを使いこなしたいと思われている方
この記事を読んでわかること
Webデザインや開発の仕事に興味がある方々にとって、画像ファイル形式や画像最適化の基礎的な知識は非常に重要な項目です。画像を扱うスキルはWeb系のお仕事やWebクリエイター能力認定試験などの資格を検討している方にも役立つ情報となります。

画像ファイル形式の基本

Webデザインで画像を使用する際、まず理解しておかなければならない基本的な要素があります。
ラスター画像とベクター画像の違い
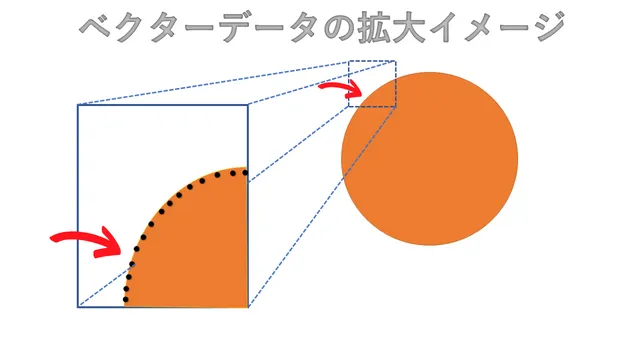
ラスター画像とベクター画像は、Webデザインにおいて頻繁に使われる2つの主要な画像形式です。ラスター画像はピクセルで構成され、主に写真や図表に適しています。一方、ベクター画像は数学的なパスに基づいており、拡大縮小しても品質が劣化しません。
例えば、ラスター画像はJPEG形式で、写真のようなカラフルで複雑なイメージに適しています。また、ベクター画像は、ロゴやアイコンのようなシンプルなデザインに最適です。適切な形式を選択することで、画像の品質を最大限に引き出すことができます。
例えば、それぞれのファイル形式の特性に合った方法で保存出来るようにすることはWeb系のお仕事では重要です。Canvaなどで作成した画像ファイルなどもWordPressで使用する場合は、ファイル形式をWebPに変換してメディアライブラリーに保存することでデータ容量を節約できます。WordPressでサイトを制作する際もSEO対策として画像のファイル容量を軽くし、ページ表示速度向上が可能です。

圧縮と非圧縮画像ファイルの比較
画像をWebに掲載する際、ファイルサイズの管理が重要です。圧縮と非圧縮は、画像ファイルのサイズを制御する2つの方法です。
・非圧縮画像ファイルは、情報を完全に保持するため、品質が高いですが、ファイルサイズが大きくなります。PNG形式などが非圧縮(可逆圧縮)画像方式が使われています。
・圧縮画像ファイルはデータを削減してファイルサイズを小さくし、ウェブページの読み込み速度を向上させます。JPG形式などが不可逆圧縮画像方式で使われています。ファイルを効率よく小さなサイズに変換できます。ただし、圧縮が過度に行われると、画質が劣化する可能性があります。
主なファイル形式と特徴
| ファイル形式 | 読み方 | 特徴 |
| JPEG (JPG) | ジェイペグ | ・写真に最適 ・フルカラーで使用できるため、グラデーションや境界が複雑なものに向いている。 ・背景透過できない。 ・拡大、縮小すると画質が劣化し、元に戻せない。 |
| PNG | ピング | ・背景透過ができる。 ・圧縮しても元の画像データに戻せる。 ・JEPG(JPG)に対してデータが重くなる場合がある。 |
| GIF | ジフ | ・アニメーションに対応している。 ・色数は256色まで。 ・データ容量が小さい。 |
| SVG | エスブイジー | ・ベクター形式のため、ロゴやアイコンがきれいに表示できる。 |
| WebP | ウェッピー | ・画質を保持したままファイルサイズを圧縮できる。 ・背景透過できる。 ・アニメーションに対応可能。 |
主要なラスター画像形式

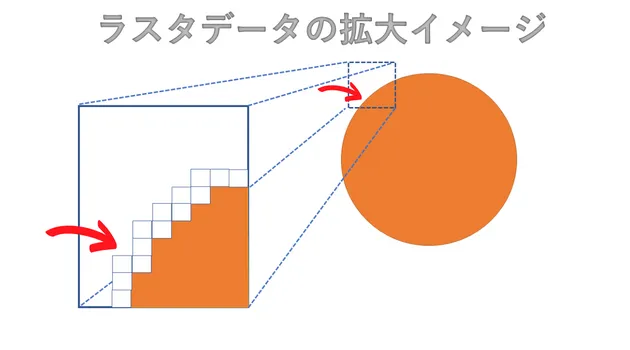
Webデザインにおいて、ラスター画像形式は広く利用されています。ラスターデータは、画像の縦と横のピクセルの集まりとして表現するデータです。複数の列と行からなるグリッド状のデータ構造で各セルには色情報が入っています。ピクセルの情報量と表現できる色数に制限のあるビットマップデータに分けられます。
JPEG(ジェイペグ)フォーマットの特徴と適用
JPEGは写真やカラフルなイメージに最適なフォーマットです。その特徴は、色数が多い(1,677万色)ため、写真やグラデーションなど色彩豊かな画像に最適です。例えば、ウェブページ上での商品画像やブログ記事の写真に適しています。
また、色数が多い分データ容量が大きくなりますが、大幅に圧縮することもできます。しかし、高い圧縮率を適用すると画質が劣化することがあるため、一度圧縮すると元に戻せないので注意が必要です。品質を保ちながらファイルサイズを最適化するには、適切な圧縮ツールを使用し、画像を調整することが重要です。
PNG(ポータブルネットワークグラフィックス)フォーマットの利点と用途
PNGは透明な背景を持つ画像や図形を表現するのに優れたフォーマットです。透明度のサポートにより、ウェブデザインでレイヤー効果を実現できます。例えば、ウェブサイトのロゴやアイコン、イラストなどコントラストや色の境界線がはっきりしている画像に適しています。
PNGは非圧縮または圧縮可能な形式があり、品質を維持しながらファイルサイズを調整できます。ただし、写真などのカラフルな画像ではJPEGに比べてファイルサイズが大きくなることがあるため、使用時に注意が必要です。
GIF(グラフィカルインターチェンジフォーマット)のアニメーションにおける使い方
GIFはアニメーション画像を作成するためのフォーマットとして広く用いられています。簡単に連続した画像フレームを表示し、アニメーションを作成できるのが特徴です。例えば、ウェブ広告やSNSでの反応ボタンに利用されています。
GIFは色数が制限されているため、写真や高解像度画像には適していません。しかし、シンプルなアニメーションやロゴの動きを表現するのに最適です。
ベクター画像形式の重要性

SVG(スケーラブルベクターグラフィックス)とは何か?
SVGはスケーラブルベクターグラフィックス(Scalable Vector Graphics)の略で、ベクター画像の一種です。SVGは数学的なパスと図形情報を用いて画像を表現します。 SVGは拡大縮小しても画質が劣化しません。これは、ウェブデザインにおいて異なる画面サイズや解像度に対応するのに非常に有用です。
SVGファイル内にテキストやアニメーションを組み込むことができ、動的な要素を含むウェブデザインに利用できます。また、SVGはファイルサイズが小さく、高速で読み込まれます。これは、ウェブサイトのパフォーマンス向上に寄与します。
WebデザインでのSVGの効果的な利用方法
SVGをWebデザインに効果的に活用する方法は多岐にわたります。ウェブサイトのアイコンはSVGで作成すると、異なる解像度で鮮明に表示され、ファイルサイズも小さくなります。ボタンやリンクにSVGアイコンを組み込んで、ユーザーに視覚的な情報を提供しましょう。
また、ブランドのロゴはSVG形式で保存すると、サイト全体で一貫性のある表示が可能です。また、異なる媒体にも適した形式となります。さらに、地図やグラフなどの可視化要素をSVGで作成すると、拡大縮小が容易で、データの視覚化がスムーズに行えます。
次世代画像フォーマットとは

Webデザインの世界は常に進化しており、新しい画像ファイル形式が登場しています。ここでは、WebPフォーマットについて、解説します。
WebPフォーマットのメリットとブラウザサポート
WebPは、Googleによって開発された次世代の画像フォーマットです。WordPressなどでも使用できるWebPの主なメリットとは
WebPはJPEGと比べて圧縮率が高く、ウェブページの読み込み速度を向上させます。これは、ユーザーエクスペリエンスが向上します。また、PNGと同様に透明な背景をサポートし、ウェブデザインにおいてロゴやアイコンなどの透過画像に適しています。

画像ファイル形式の選択と最適化

ウェブデザインにおいて、画像ファイルの選択と最適化は非常に重要です。適切なファイル形式を選択し、最適化することでWebサイトのパフォーマンスの向上や検索エンジン最適化(SEO)に大きく影響してきます。
Webサイトのパフォーマンス向上のための画像ファイル形式の選択
画像形式の使い分け方とは
- WordPressなどのCMSなどWebPが使用可能な環境の場合⇒WebP
- 背景透過が必要な画像の場合⇒PNG
- 写真やグラデーションがある画像の場合⇒JEPG(JPG)
- アイコンやロゴマークの場合⇒SVG
画像圧縮ツールを使った画像処理
画像の最適化には、画像圧縮ツールを使うと比較的簡単に圧縮できます。Webページの読み込み速度、及びページからの離脱率の改善が可能になります。
以下、無料で特に登録など必要のない画像圧縮ツールを紹介します。
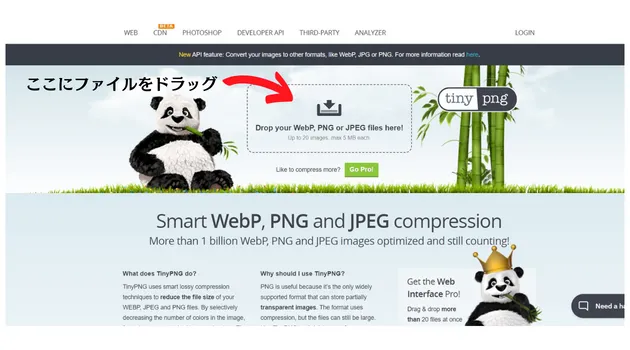
TinyPNG/TinyJPGは画像を高品質に圧縮するためのオンラインツールです。PNGとJPEGの両方に対応しています。

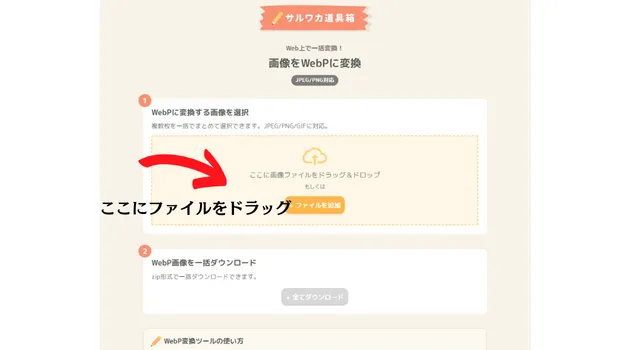
「サルワカ道具箱」の場合、画像の品質を損なわずにJPG/PNG/GIF形式をWebPに変換できます。

画像ファイル形式と最適化のまとめ
SNSの画像制作やウェブデザインにおいても、画像ファイル形式の選択と最適化は基礎的な知識であり、重要なスキルです。この記事ではWebデザインで使う画像のファイル形式に絞って紹介しました。実用的なファイル形式の使い分けを初心者の方にもわかりやすく、解説しました。
○画像ファイル形式の選択
適切な形式を選ぶことが重要です。写真にはJPEG、透過画像にはPNG、シンプルなデザインにはSVGが適しています。WebPやAVIFなど次世代画像フォーマットも注目です。
○画像圧縮と最適化
高品質を維持しつつ、ファイルサイズを小さくするために、画像圧縮ツールとテクニックを活用しましょう。「TinyPNG」や「サルワカ道具箱」などのツールが役立ちます。
ウェブサイトのパフォーマンスとデザイン品質を向上させるために、適切な画像ファイル形式の選択と最適化は欠かせない要素です。ファイル形式を使い分けて、最善の方法を追求しましょう。