デザインは、広告やSNSなど私たちが日常的に接する多くの分野において不可欠な要素となっています。会社の会議で使うプレゼン資料やチラシなどデザインが不十分だとメッセージが伝わらなかったり、出来栄えによっては印象の良し悪しが左右されてしまいます。今回紹介するのは次の3つです。
①デザインの4大原則
②配色の3つのテーマカラー
③大きさの比率
他にも自身のホームページや名刺など構図を考えてみると、ほんとに文字の大きさはこれでいいのだろうか、配色はイメージにあっているのだろうかと迷ってしまいます。そこで、覚えておくと役に立つ具体的なデザイン原理原則3選を紹介します。
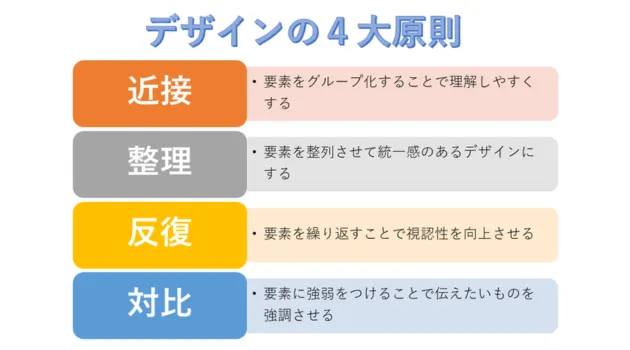
デザインの4大原則とは?

デザインの4大原則の役割
「近接」とは関連性やグループを強調するため要素同士を近づけることを言います。例えば同じテーマの写真やアイコンをグループ化することで、見やすく整理されたデザインを作ることが出来ます。


「整理」とは情報の伝達や理解を助けるため要素を整然と整理すること。例えば、テキストや画像を整列させることで、読みやすいデザインを作ることができます。


「反復」とはデザインにおいて同じ要素を繰り返すことで、統一感や強調効果を出す役割があります。例えば、同じフォントや色、形状を使うことで、視覚的な統一感を出すことができます。

「対比」とは対照的な要素を組み合わせることで視覚的な引き立てや印象を強める効果があります。例えば大きさや色、形状の異なる要素を組み合わせることで、デザインにダイナミックさを出すことが出来ます。

デザインの4大原則の効果
❶近接を活用する事によって情報を整理させることができます。同じ要素をグループすることで情報にまとまりを持たせることが出来ます。
❷デザインにおいて重要な情報を強調するためには、対比を活用し異なる要素を組み合わせることで目立たせることが出来ます。
❸デザインの統一感を持たせるために反復を使って同じ要素を繰り返すことで統一感を出すことが出来ます。
❹視認性を向上させるには、近接、反復、対比の役割を活用することが重要です。情報を整理し、重要な情報を強調し、統一感を持たせることで視認性を向上させることができます。
デザインにおける配色の3つのテーマカラーとは?

配色にも見やすくするためのルールがあり、知っているとバランスの良い色選びが出来るようになります。例えばホームページを作成する際に気を付ける配色の比率について解説します。
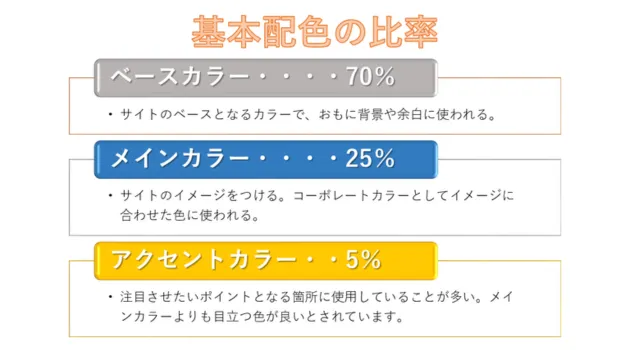
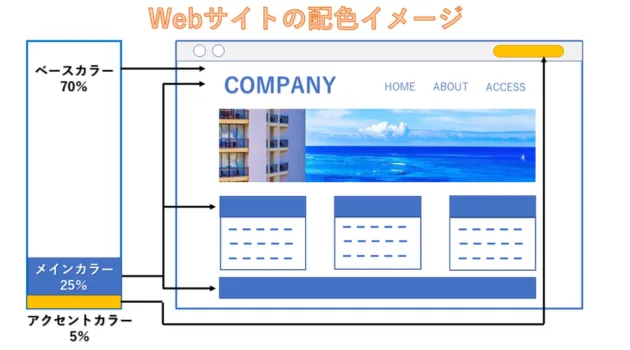
配色比率の基本

「ベースカラー」とはWebページ全体の背景色として使用される色です。余白や背景色などにも使われます。ページの大部分を占める色でメインカラーやアクセントカラーを聞き立たせる役割もあります。
「メインカラー」とはWebページの場合主要な部分で使用される色になります。企業やサイトイメージとなる色です。企業のロゴマークや色が持つ印象から選ぶことが多いです。
「アクセントカラー」は特定の要素を強調するために使われる色になります。特に目立たせたいポイントに使用すると効果的です。最新情報など、特に見てほしい箇所に使われます。
最近ではWordPressので自身のホームページ制作をされる方もいらっしゃると思います。WordPressの場合はテンプレートもありますが、やはり自身のホームページのWebサイトカラーは自身で決める必要があります。自身のブランディングにもよりますが、イメージカラーは必須です。バランスの良い配色で制作できることが望ましいです。

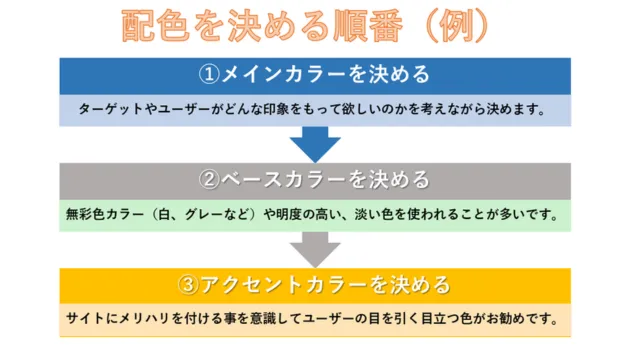
配色を決める順番

「配色」をする場合3色では物足りなさを感じる場合があります。その場合は同じ色でも「明るい色・暗い色」「淡い色・濃い色」などのバリエーションがあります。これらを色の「明度」や「彩度」といいます。これらをうまく組み合わせて色を決めると統一感を維持しやすくなります。
RGBとCMYKの違い
パソコンやスマートフォンで使われる「RGB」と広告や本などの印刷物につかわれる「CMYK」では表現する仕組みが違います。ホームページで使う場合や広告などの印刷物として使用する場合など使い分ける必要があります。
「RGB」とはRed(レッド)、Green(グリーン)、Blue(ブルー)の頭文字です。光の三原色ともいわれパソコンやスマートフォン、テレビといったディスプレイにおいて表現される色になります。
「CMYK」とはCyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Key plate(キープレート=黒、墨黒)の頭文字です。プリンターのインクなど、印刷物において表す色に使われています。
黄金比と白銀比の基本とは?

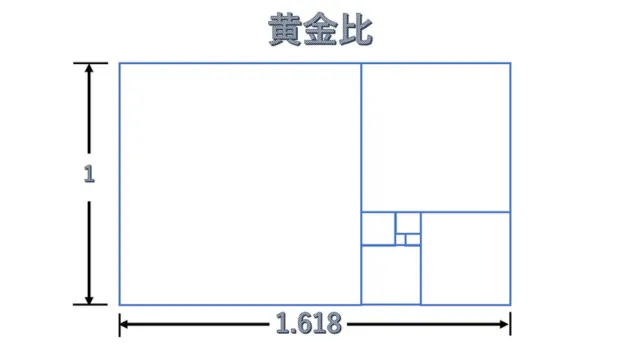
黄金比と白銀比とは、デザインにおいて使われる比率の一つです。黄金比とは1:1.618という比率で、白銀比は1:1.414という比率です。また、黄金比はフィボナッチ数列に基づいています。これらはデザインにおいて様々な要素に使われています。特徴として黄金比はビジュアル的に複雑なデザインに適しているとされています。一方白銀比はシンプルなデザインに適しているとされています。
「黄金比」とは
別名第一貴金属比(Golden Ratio)ともよばれ「人間が最も美しく安定して見える比率」と言われています。身近なところでは「クレジットカード」や「名刺」等があります。有名なところでは「ミロのビーナス」「パルテノン神殿」、最近ではApple社のロゴマークも黄金比であることが知られています。
またWebサイトの2カラムの場合、メインとなる大きい画面の「メインカラム」とサブとなる「サイドカラム」または「サイドバー」の横幅の比率を「黄金比」にすると、見やすく美しいレイアウトになると言われています。
「白銀比」とは
「白銀比」には2種類あり日本でよく使用されているものは「大和比」とも呼ばれています。およそ1:1.414で整数では5:7の比率になります。日本では古くから大工の間で「神の比率」とされていました。日本最古の木造建築物である「法隆寺の五重塔」「伊勢神宮」などに用いられていきました。
最近では東京スカイツリーの第二展望台までの高さと全長の高さの比率が白銀比だといわれています。その他「ドラえもん」や「ハローキティ」の縦横の比率も白銀比になっているものが多いです。
身近なところで言えばコピー用紙などの大きさの単位で「A版」「B版」なども白銀比が使われています。
これまでの傾向としては「かっこよくスタイリッシュなもの」を好む文化では「黄金比」が好まれ「かわいらしさや親しみやすさ」を求める文化では「白銀比」が好まれているようです。
「白銀比」の用途例(用紙サイズ規格-A版)
| 規格 | 用途例 |
| A0 | 大判ポスター |
| A1 | 新聞見開き |
| A2 | ポスター |
| A3 | 選挙ポスター、広告など |
| A4 | 大学ノート |
| A5 | 雑誌など |
| A6 | 文庫本 |
まとめ:初めてのデザインに役立つ基本原則
今回ご紹介したデザインの基本原則3選は、Webクリエイター能力認定試験(エキスパート)の知識問題に出題される基本項目になります。Webクリエイター能力認定試験の内容に付いては下記の記事をご覧ください。

デザインは美しい物をつくるだけではなく、ビジネスにおいても重要な要素でありデザインの理論を正しく理解し、実践することでビジネスの成功に繋げることが出来ます。
デザインを学ぶ上で現場のツールとして「ワード」「エクセル」「パワーポイント」などを使って、チラシやポスター、メニューなどを作成することがあります。ちょっとしたコツやポイントを押さえておくと見栄えや目的が伝わる物が出来上がるようになります。
デザインを学ぶことで、自分自身のスキルアップに繋がるだけではなく新しい発見や驚きがあるかもしれません。